파비콘(Favicon)이란? 제대로 설정하는 방법
파비콘(Favicon)을 설정하는 것은 웹사이트 브랜딩에서 굉장히 중요한 역할을 합니다. 이번 글에서는 파비콘이 무엇인지, 그리고 웹사이트에 파비콘을 설정하는 방법에 대해 설명드리겠습니다. 따라와 주세요!
파비콘(Favicon)이란?
파비콘(Favicon)이란 ‘Favorite icon’의 약자로, 웹사이트의 정체성을 표현하는 아이콘입니다. 16×16, 32×32 또는 48×48 픽셀 크기의 정사각형 이미지로, .ico 또는 .png 형식으로 저장됩니다.
파비콘은 브랜딩에 중요한 역할을 하며 웹사용자가 사이트를 시각적으로 빠르게 인식할 수 있도록 합니다.
- 아래의 이미지는 페이지를 방문하기 전 검색엔진 결과에서, 그리고 상단 브라우저 탭에서 볼 수 있는 현재 온프몬이 사용하고 있는 파비콘입니다.
파비콘이 표시되는 위치
파비콘이 표시되는 위치는 다음과 같습니다.
- 검색엔진에서의 검색 결과: 아래 사진과 같이 구글, 네이버, 다음 등 검색엔진에서 검색 결과의 웹사이트 이름 옆에 파비콘이 표시됩니다.
- 브라우저 탭: 웹사이트를 열 때, 각 브라우저 탭의 페이지 제목 옆에 작은 아이콘으로 나타납니다. 화면의 좌측 상단의 표시줄에서 확인할 수 있습니다.
- 툴바: 화면의 좌측 상단에서 즐겨찾기한 사이트들의 파비콘을 볼 수 있습니다.
- 즐겨찾기 및 북마크바: 즐겨찾기에 추가된 사이트 이름 옆에 파비콘이 표시됩니다.
이외에도 홈 화면, 웹 애플리케이션 아이콘, 소셜 미디어 링크 미리보기 등에 파비콘이 표시됩니다.
파비콘 제대로 설정하는 방법
파비콘은 데스크톱 환경 뿐만 아니라, 모바일, 태블릿 등 다양한 기기에서 표시되므로 Mac OS, El Capitan Safari, Android Chrome, iOS Safari 등 여러 환경에서의 호환성을 고려해야 합니다.
다양한 환경에서의 파비콘 형태를 고려하지 않고 단순히 웹사이트의 사용자 정의하기에서 파비콘을 설정할 경우, 다음의 3가지 문제가 발생합니다.
- 화질 저하: 파비콘이 다양한 해상도에 제대로 표시되지 않아 화질이 손상됩니다.
- 크기 오류: 각 기기와 브라우저에 요구되는 파비콘의 크기가 오류로 인해 제대로 적용되지 않습니다.
- 간접적인 SEO 저하: 사용자 경험(UX)의 저하로 인해 SEO에 부정적인 영향을 미칩니다.
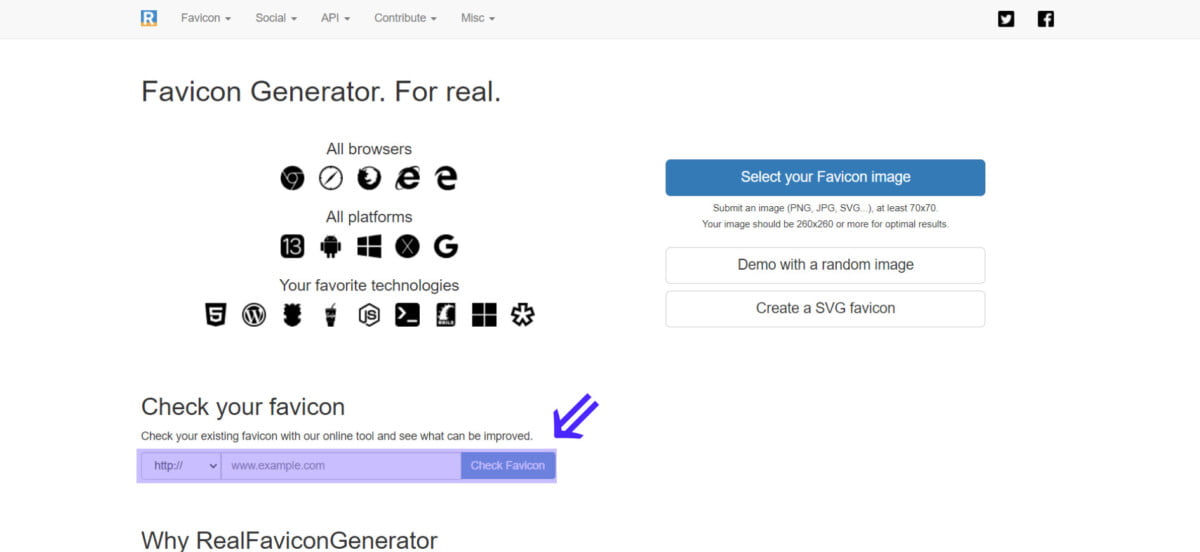
이러한 문제가 발생되는 것을 피하고 파비콘을 제대로 설정하기 위해 Favicon Generater와 같은 파비콘 설정 도구 사이트를 활용할 수 있습니다. 파비콘은 다음의 3단계로 설정됩니다
- 파비콘 설정 확인하기
- 파비콘 생성하기
- 파비콘 적용하기
파비콘 설정 확인하기
먼저 현재 설정된 파비콘이 여러 환경에서 제대로 표시되는지 확인해야 합니다.
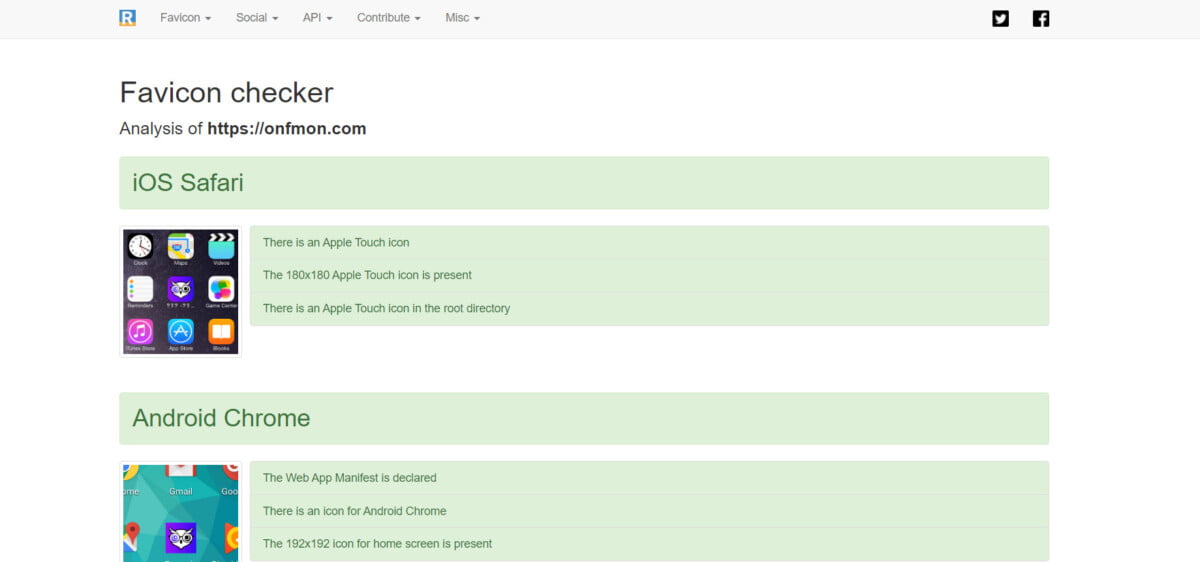
- Favicon Generater에 접속한 후, Check your favicon 섹션에 사이트 주소를 입력합니다.
- 입력한 사이트 주소의 파비콘이 iOS Safari, Android Chrome 등 여러 환경에 제대로 표시되는지 확인합니다.
초록색은 제대로 해당 환경에서 파비콘이 제대로 표시되고 있다는 뜻이며, 빨간색 표시는 제대로 표시되지 않고 있다는 뜻입니다. 빨간색 섹션이 하나라도 있으신 분들은 계속해서 아래의 가이드를 따라와 주세요!
파비콘 생성하기
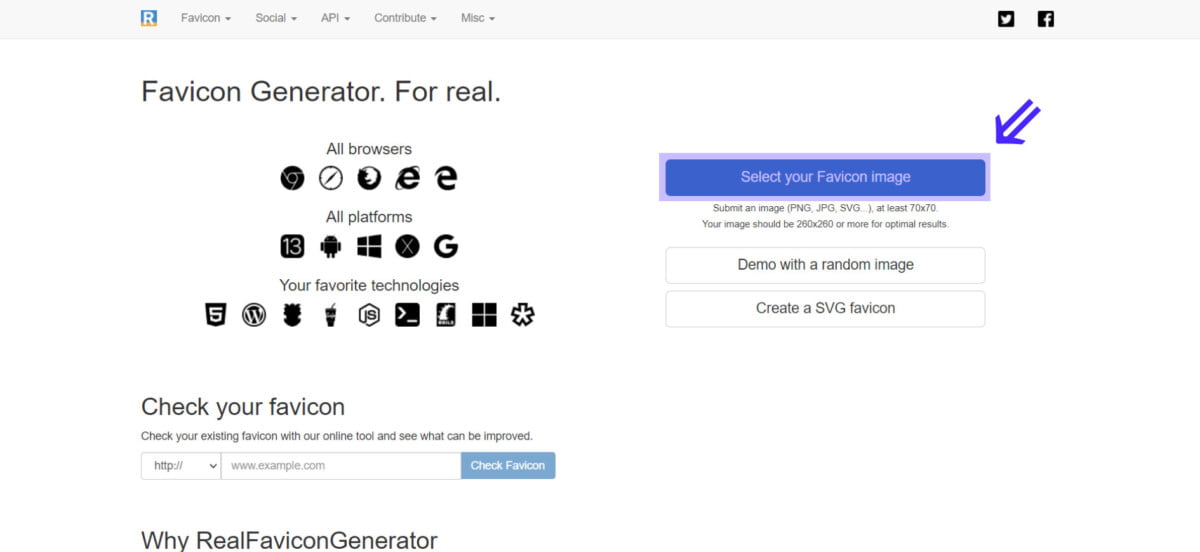
파비콘을 생성하는 단계에서는 파비콘 로고 이미지를 업로드합니다. PNG, JPG, JPEG, SVG 등 이미지 형식의 파일과 260×260 이상의 크기를 충족하는 로고 파일을 업로드하는 것이 권장됩니다.
- Select your Favicon image를 클릭하여 준비한 파비콘 로고 이미지를 업로드합니다.
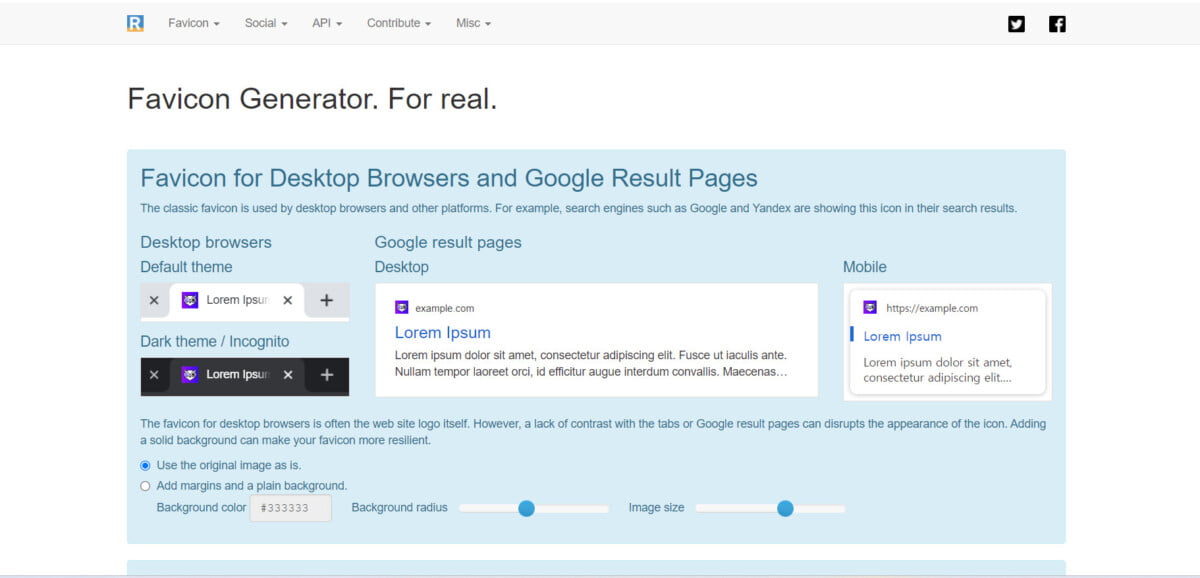
- 업로드한 파비콘을 미리보기를 통해 확인합니다. 수정하고 싶은 부분은 Favicon Generator가 제공하는 기능을 사용하여 수정할 수 있습니다.
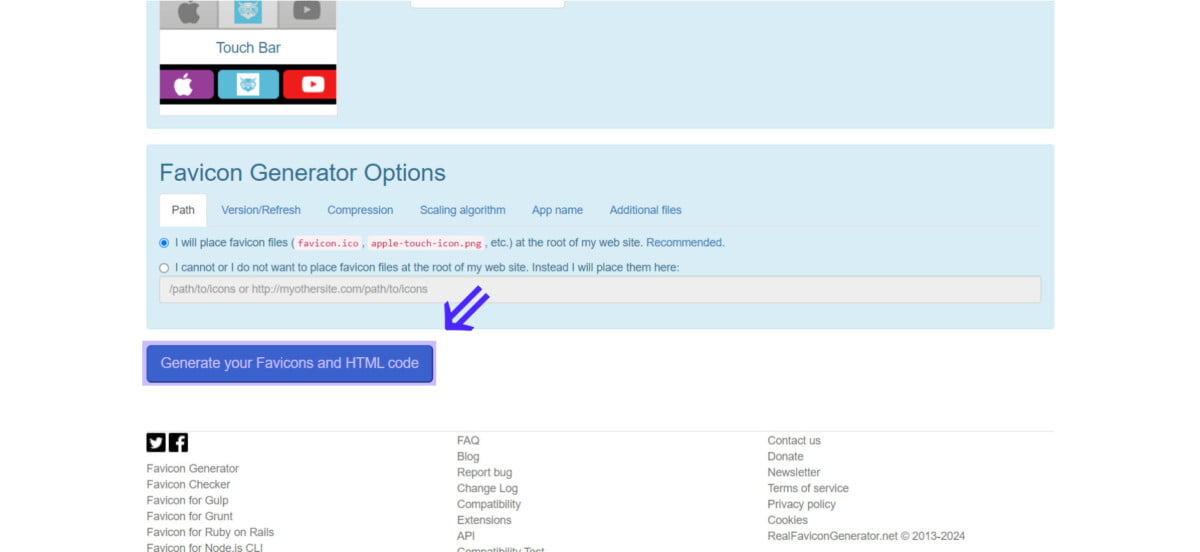
- 설정을 끝내고 파비콘 로고 파일과 코드를 생성하기 위해 하단의 Generate your Favicons and HTML code를 클릭합니다.
파비콘 적용하기
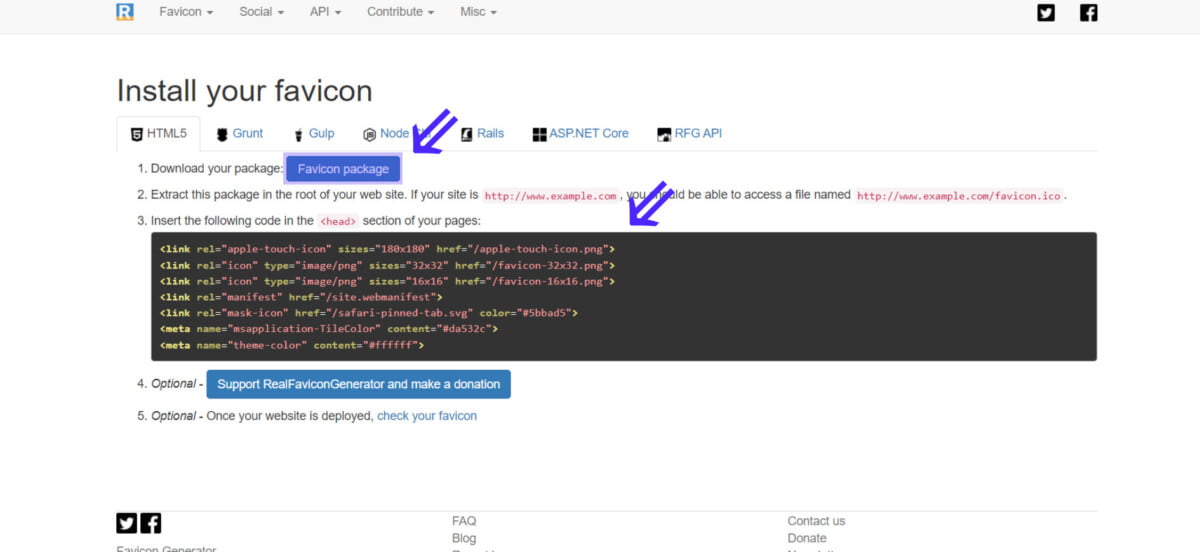
파비콘 적용하기 단계에서는 파비콘 파일을 웹사이트에 업로드하고, 웹사이트의 <head> 섹션에 파비콘의 위치를 알려주는 코드를 붙여넣습니다.
- Favicon package를 눌러 자동 생성된 파비콘 파일을 다운로드합니다. 이후, 웹사이트의 <head> 섹션에 삽입할 코드를 복사합니다. 이 코드는 구글 크롤러가 파비콘의 위치를 더 잘 인식하게 만들어 검색결과 페이지(SERP)에 빠르게 반영할 수 있도록 도와줍니다.
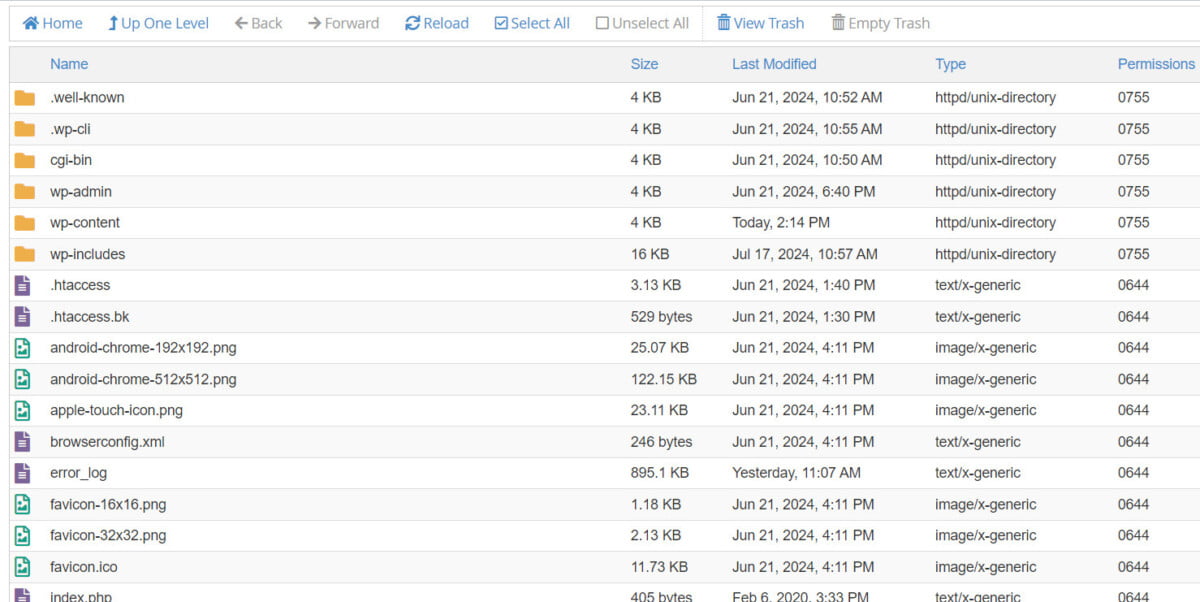
- 사용하고 있는 호스팅 서비스 업체의 public_html에 다운로드한 파비콘 파일을 업로드합니다. 파일을 그대로 업로드하는 것이 아닌, 파일 내에 있는 10장의 이미지를 업로드하셔야 합니다.
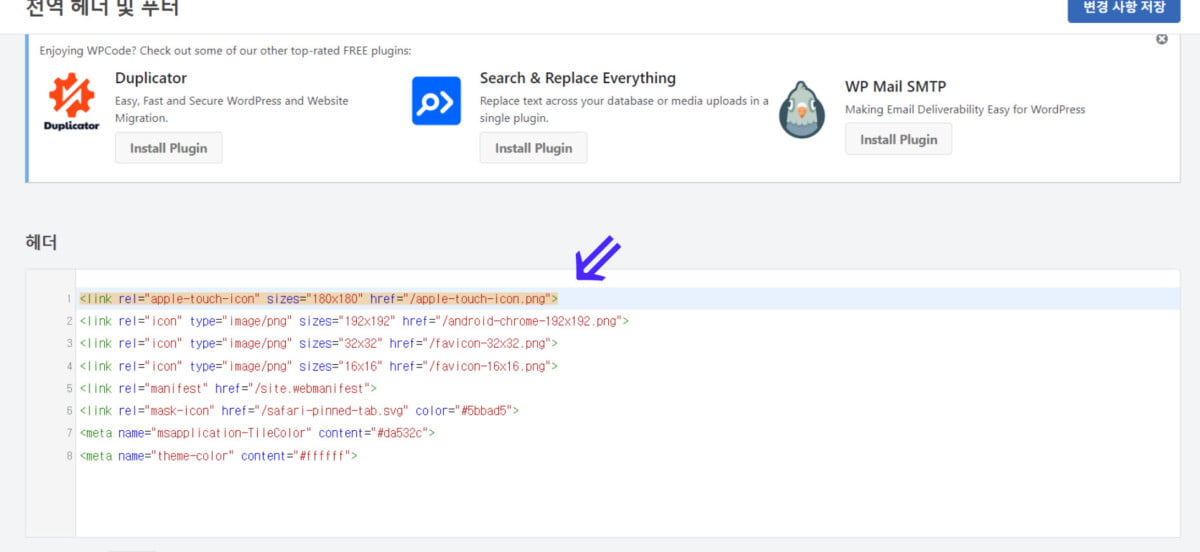
- <head> 섹션에 복사한 코드를 삽입합니다. 워드프레스의 경우, WPcode 플러그인을 사용하여 헤더 섹션에 코드를 붙여넣을 수 있습니다.
마치며
파비콘(Favicon)을 이해하고, 여러분의 웹사이트에 설정하는 데 도움이 되었기를 바랍니다. 끝까지 읽어주셔서 감사합니다.
온프몬에서 더 많은 온라인 수익화 정보를 확인하실 수 있습니다.